Раздел: uCoz
Шпаргалка по CSS. Календарь
 Автор: leonP4
Автор: leonP4
 Голосов: 0
Голосов: 0
 Дата: 13.07.2010, 13:00
Дата: 13.07.2010, 13:00

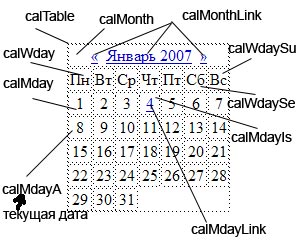
Пример CSS календаря (201 дизайн)
/* News/Blog Calendar
Style */
.calMonth {text-align:right;font-weight:bold;}
.calWday {color:#FFFFFF; border:1px solid #42AE3C; background:#65C860;
width:18px;}
.calWdaySe {color:#FFFFFF; border:1px solid #42AE3C;
background:#65C860; width:18px; font-weight:bold;}
.calWdaySu
{color:#FFFFFF; border:1px solid #42AE3C; background:#5A84E4;
width:18px; font-weight:bold;}
.calMday {background:#FFFFFF;
border:1px solid #42AE3C;}
.calMdayA {background:#EEEEEE;
border:1px solid #42AE3C; font-weight:bold; width:18px;}
.calMdayIs
{background:#FF8C2F; border:1px solid #42AE3C; font-weight:bold;
width:18px;}
.calMdayIsA {background:#FF8C2F; border:1px solid
#42AE3C; font-weight:bold; width:18px;}
a.calMonthLink:link
{text-decoration:none; color:#FC7200;}
a.calMonthLink:visited
{text-decoration:none; color:#FC7200;}
a.calMonthLink:hover
{text-decoration:underline; color:#5A84E4;}
a.calMonthLink:active
{text-decoration:underline; color:#5A84E4;}
a.calMdayLink:link
{text-decoration:none; color:#FFFFFF;}
a.calMdayLink:visited
{text-decoration:none; color:#FFFFFF;}
a.calMdayLink:hover
{text-decoration:underline; color:#FFFFFF;}
a.calMdayLink:active
{text-decoration:underline; color:#FFFFFF;}
/*
------------------------ */
Источник: неизвестен
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.



