



что лучше?

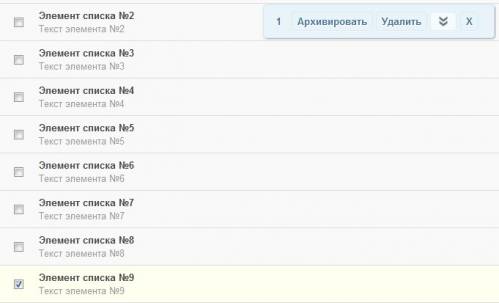
 Очень интересный плагин! Если хоть немного разбираться в html, css и Для Если демонстрация вас удовлетворила - Чекбоксы прописываются так: <table id="mytable"> <tr> <td class="check"> <input id="check_1" name="check_1" type="checkbox" value="1" /> </td> <td>Контент размещаем здесь</td> </tr> <tr> <td class="check"> <input id="check_2" name="check_2" type="checkbox" value="2" /> </td> <td>Контент размещаем здесь</td> </tr> </table> Меню, которое будет выходить при нажатии на чекбокс прописываем <div id="actionsBox" class="actionsBox"> <div id="actionsBoxMenu" class="menu"> <span id="cntBoxMenu">0</span> <a class="button box_action">Архивировать</a> <a class="button box_action">Удалить</a> <a id="toggleBoxMenu" class="open"></a> <a id="closeBoxMenu" class="button">X</a> </div> <div class="submenu"> <a class="first box_action">Переместить...</a> <a class="box_action">Отметить как прочтенный</a> <a class="box_action">Отметить как новый</a> <a class="last box_action">Спам</a> </div> </div> Далее мы Изначально мы хотим скрыть все меню. Таким образом .actionsBox{ font-size:13px; font-family:Helvetica,Arial,Verdana; font-style:normal; left:50%; position:absolute; top:-50px; opacity:0; cursor:move; } .actionsBox .menu{ color:#47708F; width:240px; line-height:30px; text-shadow:1px 1px 0px #fff; padding:7px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; font-weight:bold; border:1px solid #D9EAF2; background:#e8f4fa; background: -webkit-gradient( linear, left bottom, left top, color-stop(0.58, rgb(217,234,242)), color-stop(0.93, rgb(232,244,250)) ); background: -moz-linear-gradient( center bottom, rgb(217,234,242) 58%, rgb(232,244,250) 93% ); -moz-box-shadow:1px 1px 3px #999; -webkit-box-shadow:1px 1px 3px #999; box-shadow:1px 1px 3px #999; } Здесь Кнопки будут иметь следующий стиль: .actionsBox .menu .button{ padding:4px 7px; border:1px solid #D9EAF2; cursor:pointer; background:#e8f4fa; background: -webkit-gradient( linear, left bottom, left top, color-stop(0.38, rgb(230,243,249)), color-stop(0.88, rgb(245,249,250)) ); background: -moz-linear-gradient( center bottom, rgb(230,243,249) 38%, rgb(245,249,250) 88% ); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; -moz-box-shadow:0px 1px 0px #f9f9f9; -webkit-box-shadow:0px 1px 0px #f9f9f9; box-shadow:0px 1px 0px #f9f9f9; } С помощью очень слабой тени мы создаем эффект легкой гравировки. .actionsBox .menu .button:hover{ background:#fff; } Тег span в меню предназначен для вывода количества выбранных .actionsBox .menu span{ padding:0px 10px; } Подменю изначально скрыты. Мы задаем им окантовку со скругленными .actionsBox .submenu{ display:none; width:120px; margin-left:100px; top:46px; right:10px; background:#fff; border:1px solid #D9EAF2; border-top:none; -moz-border-radius:0px 0px 10px 10px; -webkit-border-bottom-left-radius:10px; -webkit-border-bottom-right-radius:10px; border-bottom-left-radius:10px; border-bottom-right-radius:10px; -moz-box-shadow:0px 1px 4px #ddd; -webkit-box-shadow:0px 1px 4px #ddd; box-shadow:0px 1px 4px #ddd; } .actionsBox .submenu a{ display:block; cursor:pointer; padding:10px 15px; border-top:1px solid #D9EAF2; } Последний пункт также будет иметь скругленные углы внизу: .actionsBox .submenu a.last{ -moz-border-radius:0px 0px 10px 10px; -webkit-border-bottom-left-radius:10px; -webkit-border-bottom-right-radius:10px; border-bottom-left-radius:10px; border-bottom-right-radius:10px; } Первый пункт не будет иметь границы сверху: .actionsBox .submenu a.first{ border-top:none; } .actionsBox .submenu a:hover{ background-color:#f9f9f9; } Пункт открыть/закрыть бедет иметь следующий стиль: .actionsBox .menu a.open, .actionsBox .menu a.closed{ border:1px solid #D9EAF2; padding:4px 17px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; -moz-box-shadow:0px 1px 0px #f9f9f9; -webkit-box-shadow:0px 1px 0px #f9f9f9; box-shadow:0px 1px 0px #f9f9f9; cursor:pointer; opacity:0.6; margin-right:5px; } .actionsBox .menu a.open{ background:#fff url(../open.png) no-repeat center center; } .actionsBox .menu a.closed{ background:#fff url(../closed.png) no-repeat center center; } .actionsBox .menu a.open:hover, .actionsBox .menu a.closed:hover{ opacity:1.0; } Вот и весь стиль. Сначала включим скрипты jQuery и jQuery UI, так как мы Основная Также мы будем изменять класс строки таблицы Добавим $(function() { /* сообщает, если мы перетаскивали меню */ var dragged = false; /* таймаут для перемещения меню, когда прокручивается окно */ var moveBoxTimeout; /* делаем actionsBox перемещаемым */ $('#actionsBox').draggable({ start: function(event, ui) { dragged = true; }, stop: function(event, ui) { var $actionsBox = $('#actionsBox'); /* вычисляем текущее расстояние от вреха окна до элемента данное значение будет использоваться в дальнейшем, чтобы переместить меню после прокрутки */ $actionsBox.data('distanceTop',parseFloat($actionsBox.css('top'),10) - $(document).scrollTop()); } }); /* когда происходит нажатие кнопки мыши на чекбоксе, изменяем класс строки таблицы, и показываем меню */ $('#mytable input[type="checkbox"]').bind('click',function(e) { var $this = $(this); if($this.is(':checked')) $this.parents('tr:first').addClass('selected'); else $this.parents('tr:first').removeClass('selected'); showActionsBox(); }); function showActionsBox(){ /* количество отмеченных элементов */ var BoxesChecked = $('#mytable input:checked').length; /* обновляем количество отмеченных элементов списка */ $('#cntBoxMenu').html(BoxesChecked); /* если есть хотя бы один отмеченный элемент, показываем меню, в другом случае - скрываем его */ var $actionsBox = $('#actionsBox'); if(BoxesChecked > 0){ /* Положение меню вычислется как сумма текущего положения верха окна с смещения Если мы не перетаскивали окно, то смещение нам известно, в другом случае значение хранится в distanceTop */ if(!dragged) $actionsBox.stop(true).animate({'top': parseInt(15 + $(document).scrollTop()) + 'px','opacity':'1'},500); else $actionsBox.stop(true).animate({'top': parseInt($(document).scrollTop() + $actionsBox.data('distanceTop')) + 'px','opacity':'1'},500); } else{ $actionsBox.stop(true).animate({'top': parseInt($(document).scrollTop() - 50) + 'px','opacity':'0'},500,function(){ $(this).css('left','50%'); dragged = false; /* если подменю открыты, то мы их закрываем */ var $toggleBoxMenu = $('#toggleBoxMenu'); if($toggleBoxMenu.hasClass('closed')){ $toggleBoxMenu.click(); } }); } } /* при прокручивании содержимого окна нужно установить меню в правильную позицию */ $(window).scroll(function(){ clearTimeout(moveBoxTimeout); moveBoxTimeout = setTimeout(showActionsBox,500); }); /* зарываем/открываем подменю для других действий */ $('#toggleBoxMenu').toggle( function(e){ $(this).addClass('closed').removeClass('open'); $('#actionsBox .submenu').stop(true,true).slideDown(); }, function(e){ $(this).addClass('open').removeClass('closed'); $('#actionsBox .submenu').stop(true,true).slideUp(); } ); /* закрываем меню: скрываем его, и затем удаляем элемент из and DOM, что означает, что оно больше не появиться */ $('#closeBoxMenu').bind('click',function(e){ $('#actionsBox').animate({'top':'-50px','opacity':'0'},1000,function(){ $(this).remove(); }); }); /* пример: для всех действий (className:box_action) выводим сообщение в котором указываем значения отмеченных элементов */ $('#actionsBox .box_action').bind('click',function(e){ var ids = ''; $('#mytable input:checked').each(function(e,i){ var $this = $(this); ids += 'id : ' + $this.attr('id') + ' , значение : ' + $this.val() + '\n'; }); alert('Отмеченные элементы:\n'+ids); }); }); Кнопка закрытия полностью удалит меню. Вы можете изменить действие, Последняя функция - пример того, P.S.: Для того, чтобы получить полное представление о Все исходники и демо Источник урока: |

| Всего комментариев: 0 | |
| Популярные файлы | Новые файлы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||