
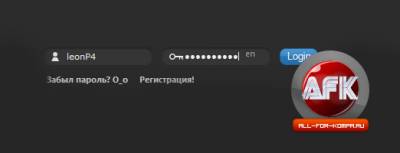
скрипт показывает ваш расклад клавиатуры, в данном случае он показывает в поле пароля EN для начала устанавливаем стиль:
Code
/* начало "индикация языка" leonP4 - All-For-Kompa.RU */
.keyboardLayout { position: absolute; margin: 1px 0 0 -25px; *margin-top: 2px; width: 24px; height: 20px; color: #999; text-align: center; }
input { border: 1px solid #000; padding: 2px 27px 2px 2px; height: 16px; margin: 0; }
/* конец "индикация языка" leonP4 - All-For-Kompa.RU */
затем в <head> </head> ставим скрипт:
Code
<script type="text/javascript" src="http://www.all-for-kompa.ru/All-For-Kompa/JQuery/pasword/jquery.keyboardLayout.js"></script>
в форму входа в самый низ ставим:
Code
<script type="text/javascript">
$(function(){
$(':password').keyboardLayout();
});
</script>
примечание: чтоб скрипт отображался нужно чтобы в поле пароля type ровнялся "password" вот так:
скрипт адаптировал под uCoz leonP4, скрытие копирайтов строго наказывается закрытием вашего сайта хостингом 
