
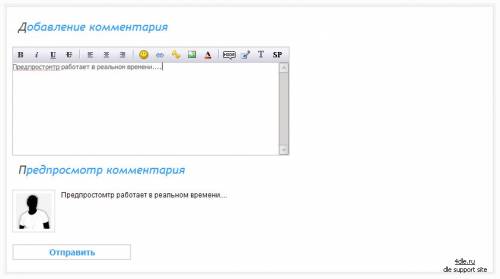
Недавно мне попался на глаза интересный jQuery скрипт для предпросмотра
комментария так сказать в реальном времени. И вот мне очень захотелось
прикрутить этот скрипт к DLE, как оказалось впоследствии, дело не столь
сложное.
Плюсы данного скрипта:
1. Предпросмотр
комментария происходит, без перезагрузки страницы, т.е. в реальном
времени.
2. При отключенных javascript`ах в браузере предпросмотр
просто не будет показываться, т.е. ничего не расползётся и т.д.
Демонстрацию
данного скрипта вы можете увидеть прямо в форме добавления комментария
на сайте _pafnuty.name, если начнёте набирать текст.
А
теперь обо всём по порядку.
Предупреждаю
сразу, скрипт нужно подгонять под каждый конкретный сайт, для
корректного отображения предпросмотра.
Скрипт
можно разделить на две составляющие.
1. На первой части
остановимся чуть позже, а вот вторая часть это несложный обработчик
bb-кодов:
var
comment = '';
$j('#comments').keyup(function() {
comment
= $j(this).val();
comment =
comment.replace(/(<\/?)script/g,'$1noscript')
.replace(/\r\n/g,
'\n')
.replace(/\r/g, '\n')
.replace(/\n\n+/g,
'\n\n')
.replace(/\[b\](.+?)\[\/b\]/g,
'<strong>$1</strong>')
.replace(/\[i\](.+?)\[\/i\]/g,
'<i>$1</i>')
.replace(/\[s\](.+?)\[\/s\]/g,
'<s>$1</s>')
.replace(/\[u\](.+?)\[\/u\]/g,
'<u>$1</u>')
.replace(/\[left\](.+?)\[\/left\]/g,
'<div align="left">$1</div>')
.replace(/\[right\](.+?)\[\/right\]/g,
'<div align="right">$1</div>')
.replace(/\[center\](.+?)\[\/center\]/g,
'<div align="center">$1</div>')
.replace(/\[hide\](.+?)\[\/hide\]/g,
'<div class="quote">Это скрытый текст</div>')
.replace(/\[url=(.+?)\]/g,
'<a href="$1" target="_blank">')
.replace(/\[\/url\]/g,
'</a>')
.replace(/\[leech=(.+?)\]/g, '<a href="$1"
target="_blank">')
.replace(/\[\/leech\]/g, '</a>')
.replace(/\[img\](.+?)\[\/img\]/g,
'<img src="$1" alt="" title="" />')
.replace(/\[email=(.+?)\]/g,
'<a href="mailto:$1">')
.replace(/\[\/email\]/g,
'</a>')
.replace(/\[color=(.+?)\]/g, '<span
style="color:$1">')
.replace(/\[\/color\]/g,
'</span>')
.replace(/\[quote=(.+?)\]/g, '<div
class="title_quote">Цитата: $1</div><div class="quote">')
.replace(/\[quote\](.+?)/g,
'</div><div class="quote">$1')
.replace(/\[\/quote\]/g,
'</div>')
.replace(/\[spoiler=(.+?)\]/g, '<div
class="title_spoiler"><a
href="\#">$1</a></div><div class="text_spoiler">')
.replace(/\[spoiler\](.+?)/g,
'<div class="title_spoiler"><a
href="\#">Спойлер</a></div><div
class="text_spoiler">$1')
.replace(/\[\/spoiler\]/g,
'</div>')
.replace(/\[code\](.+?)\[\/code\]/g,
'предпросмотр исходного кода пока недоступен')
.replace(/\:(.+?)\:/g,
'<img style="vertical-align: middle;border: none;" alt=""
src="/engine/data/emoticons/$1.gif" />')
.replace(/\s*\n\s*/g,
'<br />');
$j('#ctext').html(comment);
});
Обратите
внимание на предпоследнюю строку, идентификатор #ctext,
указанный в этой строке - это идентификатор блока с текстом комментария в
предпросмотре.
2. А теперь самое сложное - первая
часть скрипта.
Основной код - это обычный html-код
<div
class="comments"><h2>Предпросмотр комментария</h2><div
class="comm-foto"><img
src="http://yoursite.ru/theme/yourtheme/images/noavatar.png" border="0"
alt="" width="80" /></div><div id="ctext"
class="comment"></div><div
class="clr"></div></div>
взятый
из шаблона comments.tpl и немного поправленный.
- Нужно
убрать из шаблона весь "мусор" - это все dle-теги.
- Вместо тега
{phоto} нужно поставить ссылку на изображение аватарки.
- Вместо тега
{commеnt} вставить блок с идентификатором комментария, о котором я
говорил выше, т.е. вот такой вот код: <div id="ctext"></div>
Вот
собственно и всё, что требуется для красивого предпросмотра комментария
в процессе набора.
С теорией разобрались, теперь установка:
1.
Подключаем, если ещё не подключена, библиотеку jquery:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
2.
Подключаем, заранее поправленный под свой сайт, скрипт предпросмотра
комментария (качаем его чуть ниже).
<script
src="/templates/Simple/js/tooltip.js"
type="text/javascript"></script>
Замечу,
что папка со скриптом на вашем сайте может отличаться от указанной в
коде.
ВСЁ! Наслаждаемся.
|




