Раздел: uCoz
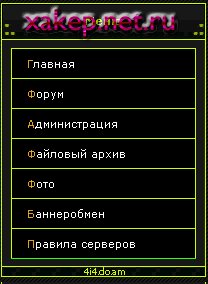
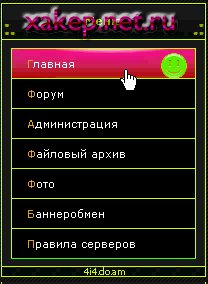
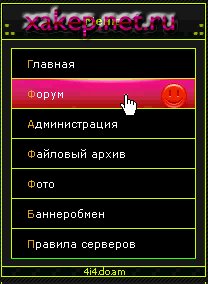
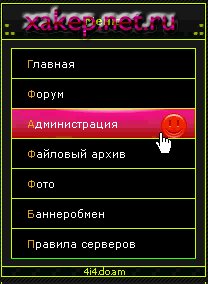
новое и очень красивое меню
 Автор: leonP4
Автор: leonP4
 Голосов: 1
Голосов: 1
 Дата: 27.07.2010, 18:43
Дата: 27.07.2010, 18:43

|

новое и очень красивое меню
Code
</b></td></tr>
<tr><td class="boxContent"><!-- <bc> -->
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px; /* Width of Menu Items */
border-bottom: 1px solid #000000;
}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px; /* Width of Menu Items */
border-bottom: 1px solid #31ff0f;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #000000;
padding: 8px 15px;
border: 1px solid #ccff00;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url(http://4i4.do.am/xakep/xakep.net.ru-2.gif);
}
.suckerdiv .subfolderstyle{
background: url(http://4i4.do.am/xakep/81.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/"><FONT color="#daa520">Г</FONT>лавная</a></li>
<li><a href="/forum/"><FONT color="#daa520">Ф</FONT>орум</a>
</li><li><a href="/index/admins/0-6"><FONT color="#daa520">А</FONT>дминистрация</a>
</li><li><a href="/load/"><FONT color="#daa520">Ф</FONT>айловый архив</a>
</li><li><a href="/photo/"><FONT color="#daa520">Ф</FONT>ото</a>
</li><li><a href="forum/5"><FONT color="#daa520">Б</FONT>аннеробмен</a>
</li><li><a href="/index/pravila/0-7"><FONT color="#daa520">П</FONT>равила серверов</a>
</li></ul> Источник: http://www.xakep.net.ru
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.



